Membuat Animasi Text dengan Photoshop
Disini saya menggunakan aplikasi Photoshop CS3 untuk membuat text animasi. Selain menggunakan aplikasi photoshop CS3 anda juga bisa menggunakan versi yang dibawah Photoshop CS3 dan ada Photoshop versi tertentu yang harus menggunakan Image Ready .

- Buka aplikasi Photoshop, pilih menu FILE dan klik NEW untuk membuat bidang gambar, disini saya membuat dengan ukuran seperti gambar dibawah ini :
- Setelah bidang gambar dibuat, lalu pilih menu WINDOW, lalu klik Animation, lihat gambar dibawah ini :
maka akan muncul tampilan seperti ini (Animation Frame):
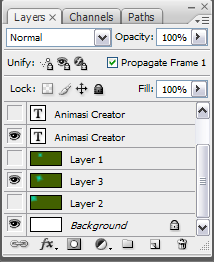
- Lalu buatlah 5 layer sama seperti gambar dibawah ini : 3 layer buat tampilan background dan 2 layer lainnya buat digunakan untuk mengisi text contohnya"Animasi Creator"
- Setelah membuat tampilan background di masing - masing layer dan membuat text, maka klik Animation Frame dan klik duplicate layer yang terdapat pada Animation Frame, lihat gambar dibawah ini:
- Klik Frame pertama, lalu aktifkan gambar mata hanya pada layer background 2 dan layer 4 yaitu text pertama (dengan syarat gambar mata harus ada), lihat gambar :
CATATAN: Maksudnya gambar mata adalah kalau gambar mata itu tidak ada, maka gambar didalam frame tidak akan muncul
Setelah itu klik layer 4 dan pada bidang gambar pindahkan tulisan tersebut keluar dari bidang gambar. Tampilan pada bidang gambar akan seperti ini :
- Selanjutnya klik Frame Kedua, lalu aktifkan gambar mata hanya pada layer background 3 dan layer 4, seperti gambar dibawah ini :
Setelah itu klik layer 4 dan geserkan text tersebut sampai muncul huruf terakhir paling kanan text tersebut. Tampilan pada bidang gambar :
- Selanjutnya klik Frame Ketiga, lalu aktifkan gambar mata hanya pada layer background 1 dan layer 4, seperti gambar dibawah ini :
Setelah itu klik layer 4 dan geserkan text tersebut sampai muncul 2 huruf terakhir paling kanan text tersebut. Tampilan pada bidang gambar :
- Lakukan cara frame 1 - frame 3 ke frame 4 - frame yang anda inginkan denganCATATAN: Background 2 untuk frame 1,4,7,10,13,16,19, dan seterusnya.Background 3 untuk frame 2,5,8,11,14,17,20, dan seterusnya. Background 1untuk frame 3,6,9,12,15,18,21, dan seterusnya. Dan pada frame ke 4 text digeser sampai muncul 3 huruf terakhir paling kanan dan frame ke 5 text digeser sampai muncul 4 huruf terakhir paling kanan dan lakukan seterusnya sampai frame 14 (untuk Teks Animasi Creator) atau sampai semua tulisan yang anda buat muncul semua secara keseluruhan. Contoh gambar pada frame ke 14 (untuk Teks Animasi Creator) :
- Selanjutnya pada Frame 15 disini anda akan membuat textnya bergerak ke atas kebawah atau sesuai keinginan anda saja (o_0).
Klik Frame 15, lalu aktifkan gambar mata pada layer background 1 dan layer 5 yaitu teks kedua, seperti gambar dibawah ini :
Setelah itu klik layer 5 dan geserkan text kebawah sedikit saja pada bidang gambar, tampilannya akan seperti gambar berikut :
- Selanjutnya lakukan hal yang sama untuk frame 16 sampai dengan frame yang anda inginkan, caranya sama dengan frame 15. Geserkan text tersebut sesuai dengan keinginan anda mau ke bawah, atas, kanan atau kiri ?
- Setelah anda menggeser teks pada setiap framenya dan menurut anda itu sudah selesai, maka tinggal sentuhan terakhir.
Anda bisa mencoba untuk menjalankannya dengan mengklik tombol play lihat gambar dibawah ini :
Untuk mangatur kecepatan animasinya (delay) dan supaya gerakkannya menjadi permanen (forever), lihat gambar dibawah ini :
- Klik menu file lalu klikSave As dengan type file PSD supaya data tidak hilang (siapa tahu tiba - tiba mati lampu (>_<). Setelah itu baru save dengan menekanALT+CTRL+SHIFT+S, setelah muncul kotak dialog maka ubah jenis save ke type file GIF dan klik save. Beres Deh.....!























Tidak ada komentar:
Posting Komentar